Durante los meses de junio y julio de este año, Google va a realizar una actualización de su algoritmo, un momento importante para muchos responsables de negocios, webmasters y expertos en SEO en todo el mundo porque sus webs pueden verse afectadas por esta actualización. Aunque se producen cambios en el algoritmo muy a menudo, y muchos de esos cambios apenas se notan en el día a día, al menos una vez al año se producen actualizaciones de mayor calado que pueden modificar el posicionamiento de tu página web, blog, o comercio electrónico. Si bien el comportamiento del algoritmo es desconocido para todo el mundo menos para el equipo de Google, muchos expertos en SEO conocen un gran glosario de buenas prácticas y estrategias que ayudan al posicionamiento de los proyectos de sus clientes.
El contenido sigue y seguirá siendo el rey
Google basa el posicionamiento de cualquier proyecto en Internet en la experiencia de usuario, y el contenido de tu proyecto es el eje principal y el bien más preciado a la hora de posicionarlo. Contenido de calidad, relacionado con la actividad principal de tu negocio en Internet, y siguiendo una serie de reglas y recomendaciones sobre su formato y estructura. El propio equipo de Google pide a los webmasters centrarse en el contenido, en esta guía puedes encontrar preguntas para comprobar si cumples con los requisitos deseados, como, por ejemplo, entre otras:
- Sobre la calidad del contenido: ¿Ofrece el contenido información, datos de informes, investigaciones o análisis originales? ¿Proporciona el contenido una descripción sustancial, completa o exhaustiva del tema que trata?
- Sobre la autoridad del contenido: ¿Si buscaras más información sobre el sitio que publica el contenido, ¿concluirías que es de confianza o una autoridad reconocida del tema que trata? ¿Está escrito el contenido por un experto o entusiasta del tema cuyos conocimientos están demostrados?
- Sobre la presentación y la producción: ¿El contenido está escrito sin errores de ortografía y con un estilo adecuado? ¿Se nota que se ha dedicado tiempo y esfuerzo a crear el contenido o, por el contrario, parece descuidado o que se ha creado de forma apresurada?
- Preguntas de comparación: ¿Proporciona el contenido información valiosa si se compara con otras páginas que aparecen en los resultados de búsqueda? ¿Da la sensación de que el contenido está creado para satisfacer los intereses de los visitantes del sitio o, por el contrario, parece que alguien lo ha creado con la única intención de conseguir un buen posicionamiento en buscadores?
Core Web Vitals
Es el nombre de una de las novedades que Google ha incorporado desde mayo de este año. Son un conjunto de indicadores que ayudan a cuantificar la experiencia de usuario y darnos la oportunidad de encontrar áreas de mejora dentro de nuestros proyectos en internet.
Si bien el concepto “experiencia de usuario” es bastante subjetivo (hablamos de percepciones positivas o negativas de nuestros usuarios en el entorno web), estos indicadores miden objetivamente aspectos técnicos relativos al rendimiento, velocidad e interacción del usuario con nuestra web. Pasemos a la acción:
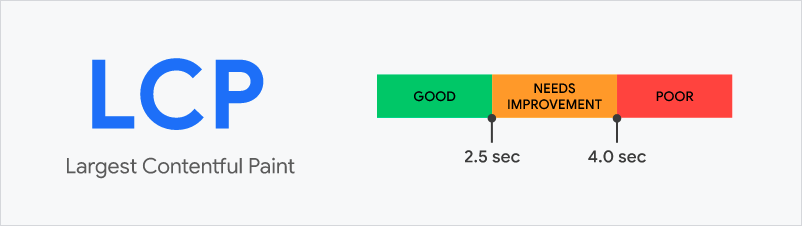
LCP, Largest Contentful Paint
O dicho de otro modo, cuánto tiempo tarda el contenido principal de mi web en ser visible para el usuario.

(Fuente: https://web.dev/optimize-lcp/)
Google indica que si tu página web tarda más de dos segundos y medio en cargar su contenido principal, necesita mejorar su rendimiento. Para poder lograr este objetivo necesitamos que la respuesta del servidor sea rápida, facilitar la carga del contenido principal de la web frente a la carga de otros componentes (fundamentalmente hojas de estilo y JavaScript), y acelerar la carga de recursos lentos como pueden ser las imágenes.
En proveedores de hosting de calidad como SiteGround puedes encontrar herramientas de optimización ya integradas y gratuitas que facilitan estas tareas a golpe de click, logrando que tu web sea mucho más rápida de forma sencilla.
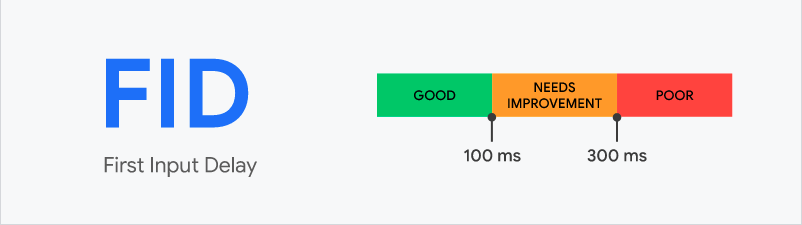
FID, First Input Delay
Este indicador mide cuánto tiempo tarda tu web en ser interactiva, es decir, cuánto tiempo necesita tu web para que el usuario pueda navegar o hacer clic en ella y que responda. Google entiende que si tu web necesita más de cien milisegundos para este apartado, necesita mejorar.

(Fuente: https://web.dev/optimize-fid/)
Los factores más importantes a tener en cuenta para este indicador tienen relación con la ejecución de código JavaScript, y de nuevo la velocidad de respuesta del servidor. Por lo que la elección de un proveedor de hosting de calidad vuelve a ser un factor importante. Y vamos con la última:
CLS, Cumulative Layout Shift
Un indicador para medir cuánto se mueve el contenido de tu web a lo largo de la carga del contenido principal. Es decir, premia la estabilidad visual evitando clics erróneos de usuarios por movimiento del contenido.

(Fuente: https://web.dev/optimize-cls/)
Podemos mejorarlo añadiendo las etiquetas de ancho y alto a imágenes y videos, reservar estáticamente el espacio para anuncios y iframes, evitar código Javascript que añada contenido al documento principal, y una gestión correcta de fuentes web.
Tarea para el verano
Contenido y rendimiento no son las únicas áreas para trabajar en tu web, pero son muy importantes. Mide, edita y vuelve a medir hasta que consigas los resultados deseados. Que tengas un buen verano y un buen posicionamiento.

